(※変更履歴:
v0.2['24/05/10] データの読み込みを XMLHttpRequest から fetchに
変更しました。
v0.1['19/08/31])
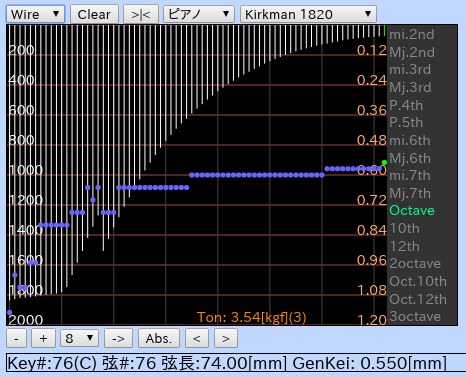
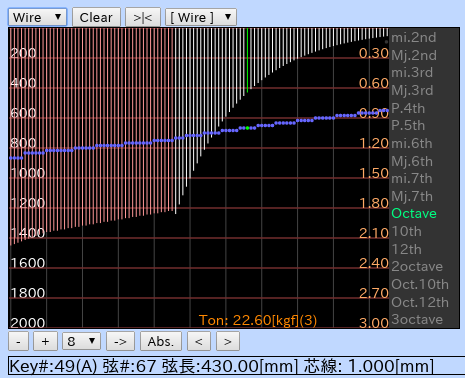
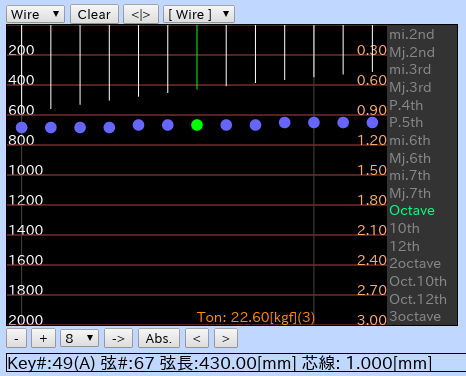
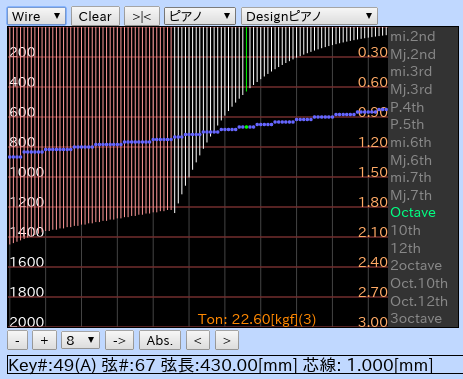
画面上 [ Wire ]セレクタ: 弦長と弦データを表示します。
画面下の[ Ton: 22.60[kgf](3) ]は弦の総張力Gを表しています。

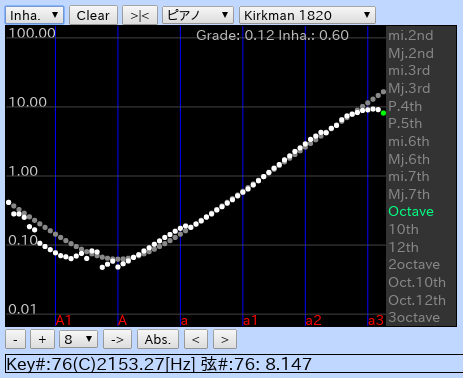
[ Inha(rmonicity) ]: インハーモニシティ値を表示します。
画面上の [Grade: 0.09 Inha.: 0.48]は
灰色の線の
'傾き'と曲線インハーモニシティ値を表しています。

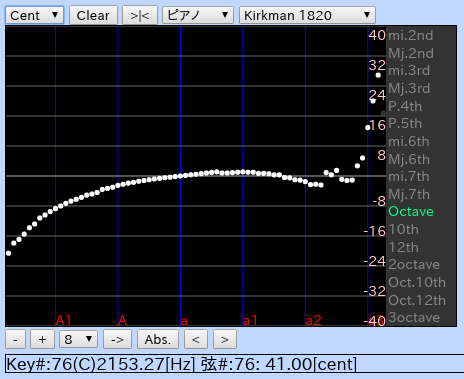
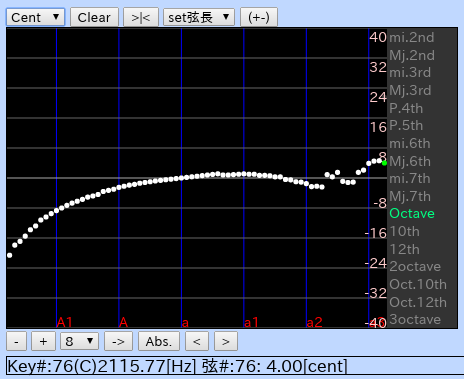
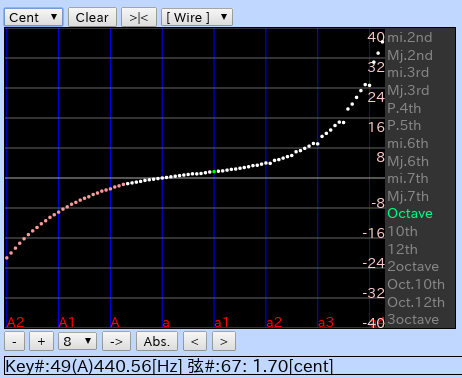
[ Cent ]: セント値を表示します。

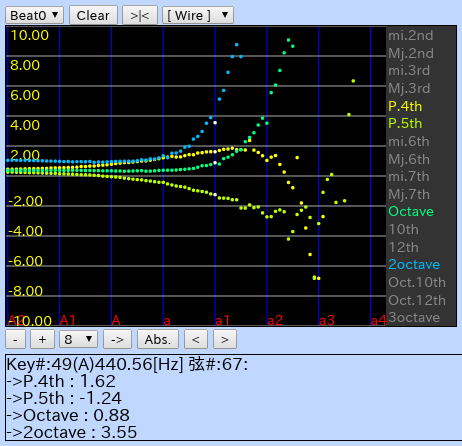
[ Beat0 ]: 右のボタンで選んだ音程で キー全体の'うなり'を表示します。

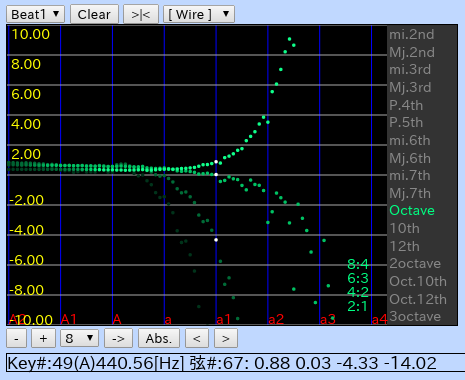
[ Beat1 ]: 以下右のボタンで選んだ 1種類のみの音程で 倍音の大きさによって'うなり'の色の濃さを変えています。

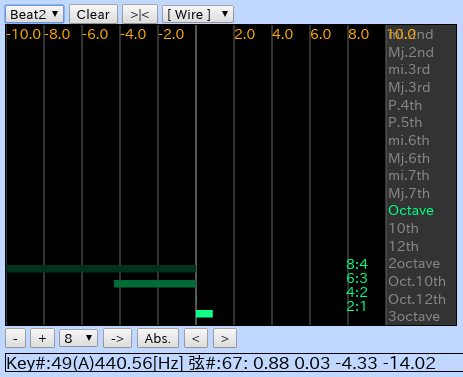
[ Beat2 ]: キー位置での'うなり'を 倍音の大きさで色の濃さを変えています。

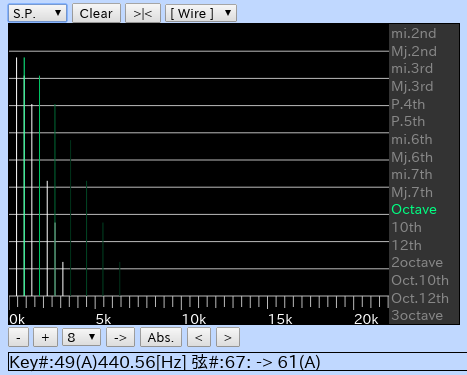
[ S(tricking) P(oint) ]: 打弦点(Stricking Point)による 倍音の大きさを表示します。

[ Tune3 ]トグルボタン: チューニングのシミュレーション(三和音型)を行います。
[ <|> / >|<] トグルボタン: [Wire]で 全ての弦 または 現在選択された弦を中心に前後 6本の弦(13本分)を表示します。

[ [ Wire ] ]セレクタ: Wire関係のセレクタやボタンなどを選択します。
[ピアノ: Designピアノ ... Kirkman 1820 ]セレクタ: ピアノと古楽器の種類から選びます。

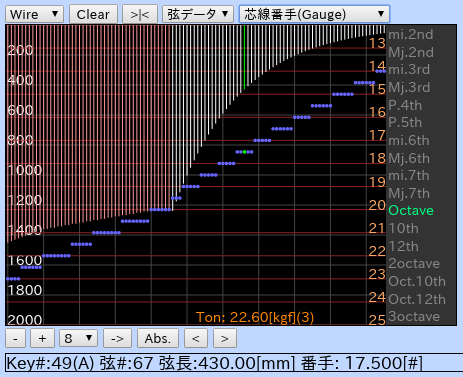
[弦データ: 芯線径(Diameter) ... 応力(Stress) ]セレクタ: 弦のデータを選びます。

[番手: 12(0.725) ... 25(1.500) ]セレクタ: 弦径を番手から選びます。
[Set番手: ]ボタン: 上の番手(弦径)を弦にセットします。
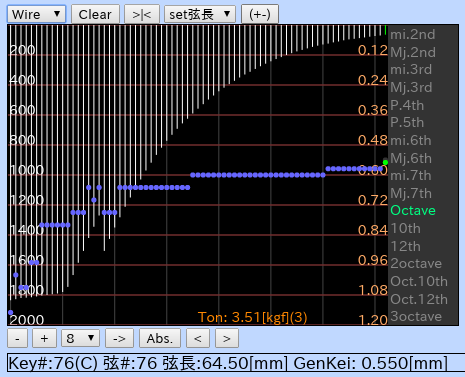
[弦長: +0.5[mm] ... -10.0[mm] ]セレクタ: 変化量を選びます。
[Set弦長: ]ボタン: 上の変化量を弦に加えます。
[ Code ]ボタン: [Wire]表示で 画面下に表示される全弦の張力 [Ton: ]の内 芯線の合計を 1本弦から 3本弦まで変化させます。
[ Pitch ]ボタン: A(49)キーの音程を 440[Hz]と 415[Hz]で選びます。
画面下[ - ][ + ]ボタン: [Cent][Beat0 ~ 2]で 上下(左右)幅を増減します。
[ 1 ... 20 ]セレクタ: 倍音数を選びます。
[ -> | <- ]トグルボタン: 音程の方向を選びます。
[ Abs(olute) ]トグルボタン: [Beat0 ~ 2]で'うなり'を 絶対値で表示します。
[ < ][ > ]ボタン: [Wire]では 選択Wireを12づつ上下し [S.P.]では表示する周波数を増減します。
画面右[ mi.2nd ... 3octave ]ボタン: 表示する音程を選びます。
画面下[ Key#:49(A) 弦#:67 弦長:430.000[mm] 弦径: 1.000[mm] ] データ表示枠: カーソルで選んだ弦のデータを表示します。
[Wire]の拡大画面で 左右端にカーソルを持って行くと 弦番号は移動します。