(※変更履歴:
v0.2['23/03/04] MWire.jsでインハーモニシティ値が少し違っていたのを
訂正しました。(周波数計算値で1キーのずれがありました。)
v0.1.2['19/08/00] [Cent]で Wire以外のデータが表示されるエラーなどを
訂正しました。
v0.1.1['19/05/23] (SelectのOptionを閉じない形にしました。
SelectのWireのValue値を小文字に修正しました。)
数値の表示を小数点以下2桁までに変更しました。
v0.1['18/02/04])
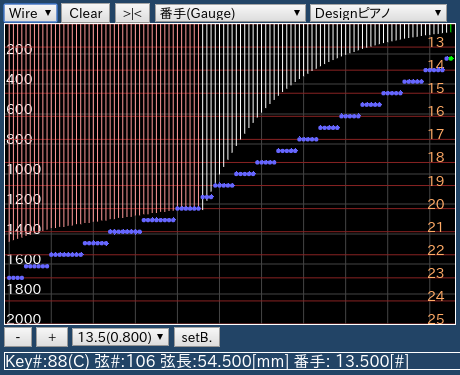
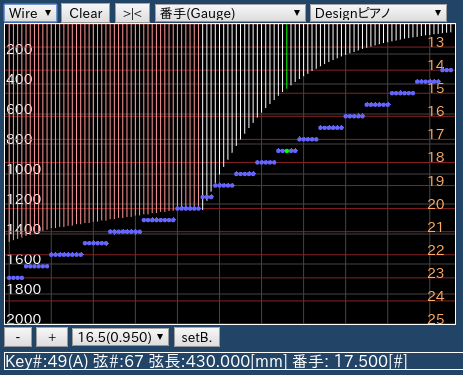
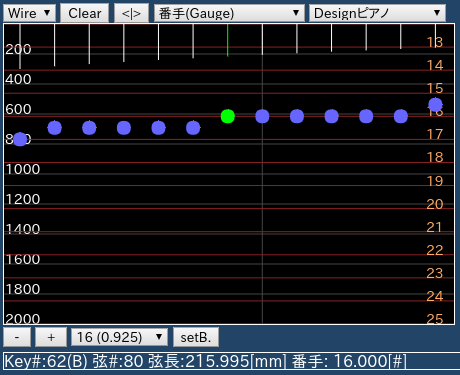
画面上 [ Wire ] セレクタ: 弦長と弦データを表示します。

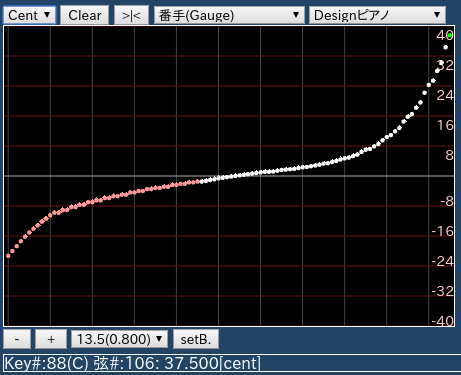
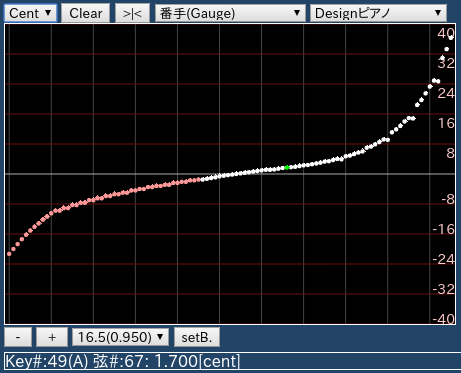
[ Cent ] ": セント値を表示します。

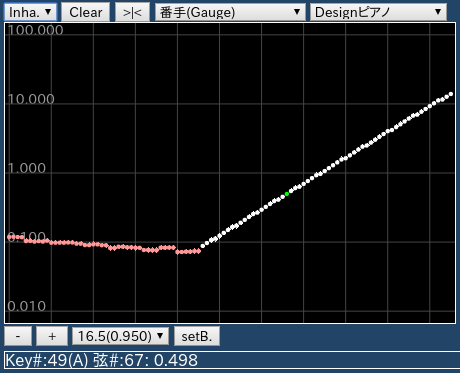
[ Inha(rmonicity) ] ": インハーモニシティ値を表示します。

[ Tune3 ] トグルボタン: チューニングのシミュレーション(三和音型)を行います。
[ <|> / >|<] トグルボタン: 全ての弦 または 現在選択された弦を中心に前後 6本の弦(13本分)を表示します。

[ 芯線径(Diameter) ... 応力(Stress) ]セレクタ: 弦のデータを選びます。
[ Designピアノ ... Kirkman 1820 ]セレクタ: ピアノと古楽器の種類から選びます。
画面下[ - ][ + ]: [Cent]で セント値の上下幅を増減します。
[ 12(0.725) ... 25(1.500) ]セレクタ: ピアノの場合のみ 弦径を番手から選びます。
[ SetB. ]: ピアノの場合 左の番手(弦径)をセットします。
画面下[ Key#:49(A) 弦#:67 弦長:430.000[mm] 弦径: 1.000[mm] ] データ表示枠: カーソルで選んだ弦のデータを表示します。
拡大画面で 左右端にカーソルを持って行くと 弦番号は移動します。